Have you ever tried building a web form right from the beginning?
Yes, we agree! It can be extremely daunting to build a web form from scratch, even if you are a web developer. Teams often require tools that can input data to automate the processing and monitoring of valuable information. While business professionals do have a clear insight into what these web forms should look like, they often lack the requisite skills to code and deploy applications.
Now, imagine what if you need a lot of forms with built-in notifications, spam filters, validation checks, and other such smart features, you will have to consider months of development. Not to forget, the concerns you may have about keeping your data secure and private.
Well, with Tigersheet in place you don’t have to imagine anymore!
Tigersheet lets you design and launches web forms in just minutes, right from your browser. On top of that, there is no coding involved, so anyone in your team can build forms. Plus, you can add all the nifty stuff we mentioned, like automated email notifications!
Create Web Forms With Tigersheet Step By Step Tutorial
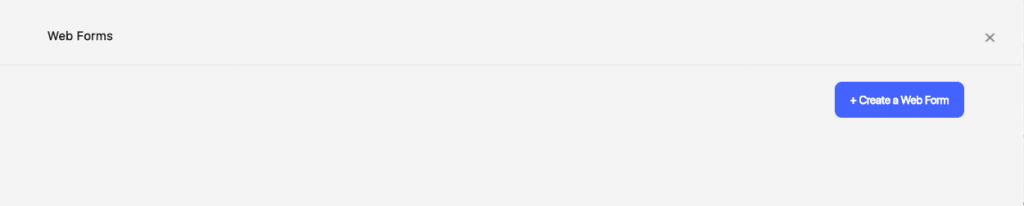
1.To begin creating a new web form, click on the Settings Icon and navigate to “Web Forms”.
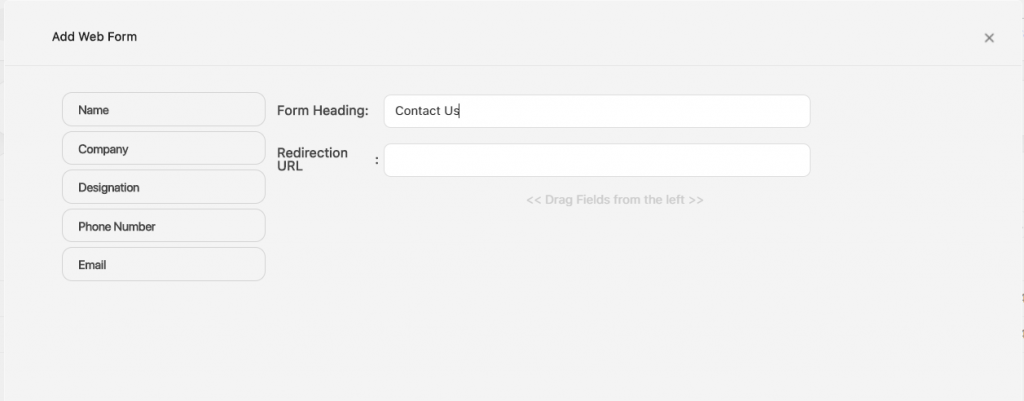
2. Click on “Create new Webform”. This will open a window where you need to give your form a heading. E.g.: If you are creating a web form to capture lead information, you can name it as “Contact Us”

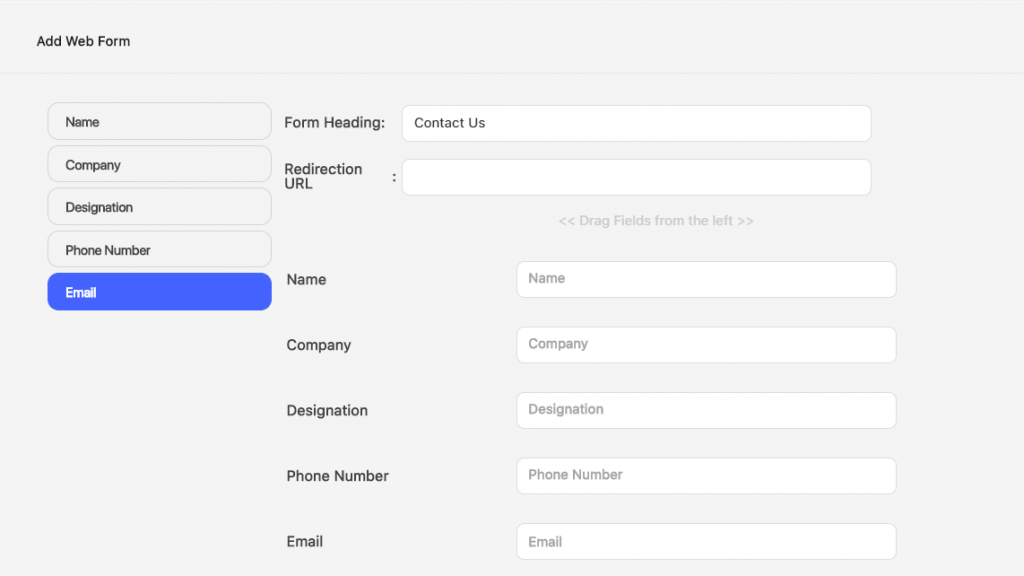
3. Now add the field from the left that you want to place in your web form such as Name, Company, and Designation, etc. and click ‘Save’.

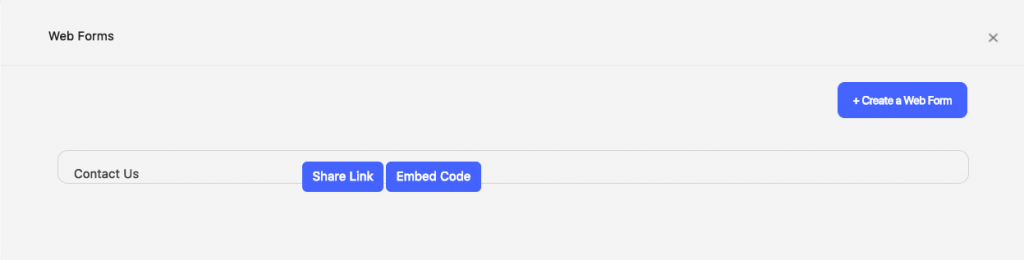
You will be able to see a new web form ‘Contact Us’. If you wish to place this form on your website, Click ‘Embed Code’.

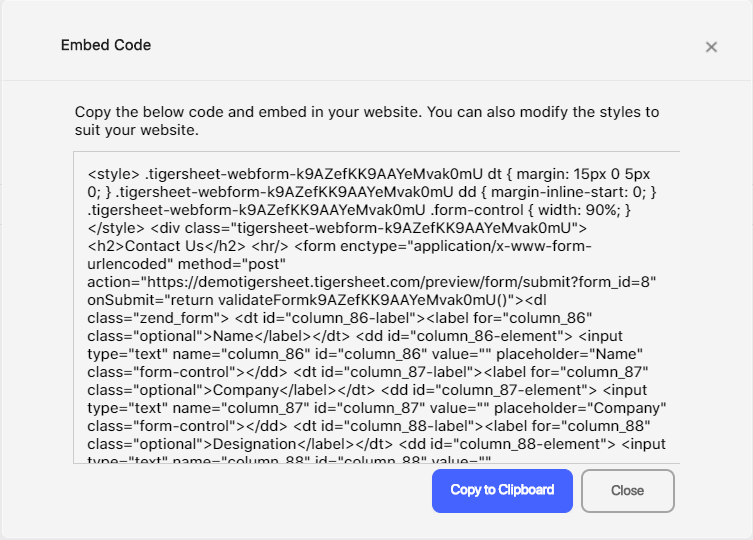
4. Copy the code and embed in your website. You can also modify the styles to suit your website.

Test your form on your live website to see that notifications are going to your email and your Tigersheet Inbox. If nothing comes through, go back and check that you set up your form and notification email correctly.

Create Web Forms in Tigersheet- The Video Guide
Titled Rising Star Software from Software Suggest, Tigersheet provides you with all the tools you’ll need to build, customize and deploy your web form applications.
Tigersheet’s no-code application development features an intuitive point and clicks interface along with a handful of easy to use user guides that show you the way through your development process.
Watch our DIY video guide today and kick start building your online forms through Tigersheet.